Grab and Drag (https://addons.mozilla.org/en-US/firefox/addon/grab-and-drag/) is a great plugin to Firefox which enables you to scroll long pages by holding down your mousebutton. It works just like Adobe Reader, a small grabbing hand cursor appears when you drag the page.
Another cool feature is “Drag Multiplier”, when you drag like a 100 pixels it actually scrolls the page 300 pixels, if you have the Drag-Multiplier-setting of 3.
If you enable “Momentum” you can throw the page in one direction and it will keep scrolling that way until it reaches the end of the page.
All these features really simplifies web-browsing, not only on tablet-PC’s but on ordinary PC’s as well!
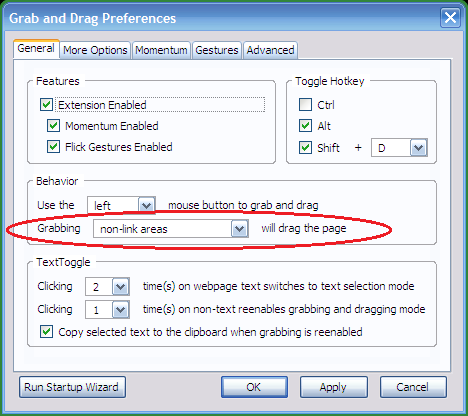
The latest version of Grab and Drag arrived and they seemed to removed the Grabbing-option. I use to have the Grabbing-option on “Non-text, non-link” which means I could still click on text and select text and if I wanted to scroll I could just grab a empty screen-area.
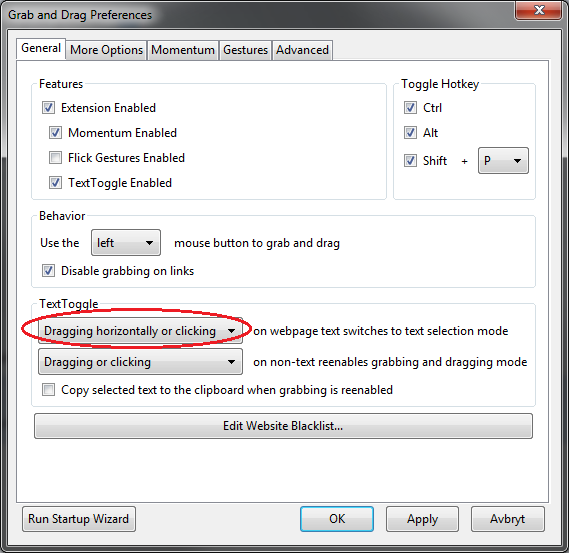
[Updated 2012-05-01] I emailed Ian about this and he told me to check out the new feature TextToggle: “Dragging horizontally or clicking”, it’s designed to replace the old “Non-text, non-link”-option.

Old settings
Now I’ve to toggle Grab And Drag to be able to select text which is really annoying. It interrupts the flow of the web-browsing.

I usually selects parts of a long text to note how far in the reading I’ve come, to easily resume my reading whenever I want to.