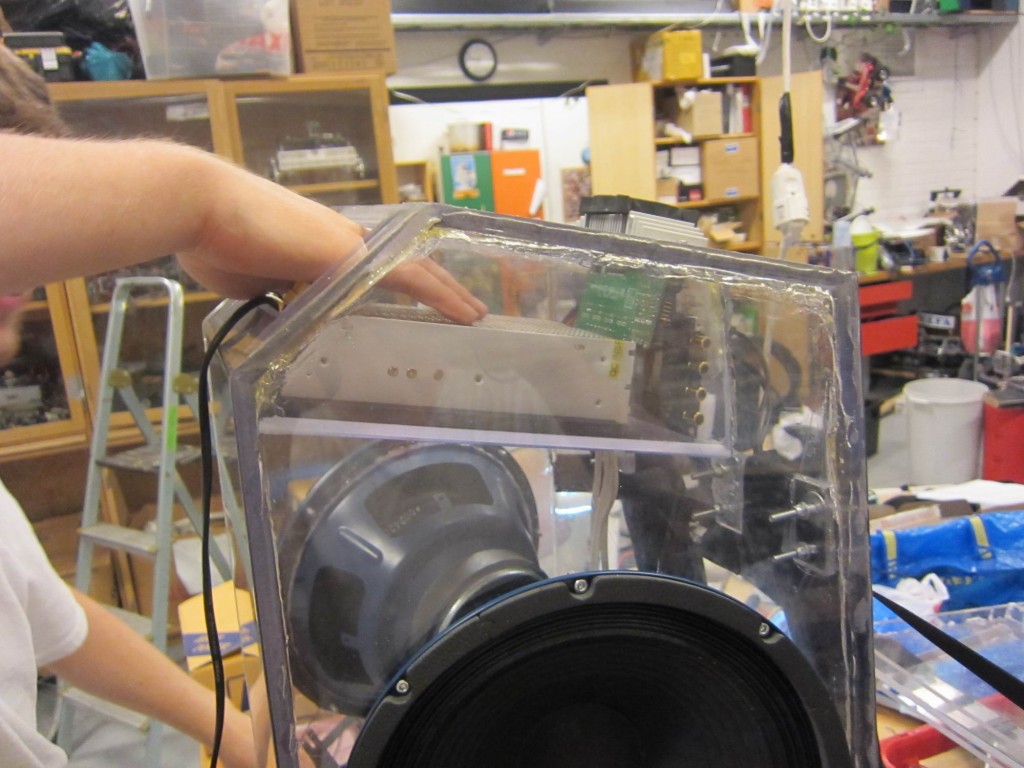
We drilled holes and threaded them for the 10″ speakers. A much faster and stable way to thread a holes is to use a cordless drill.





Making the shelf to hold the battery packs and electronics.




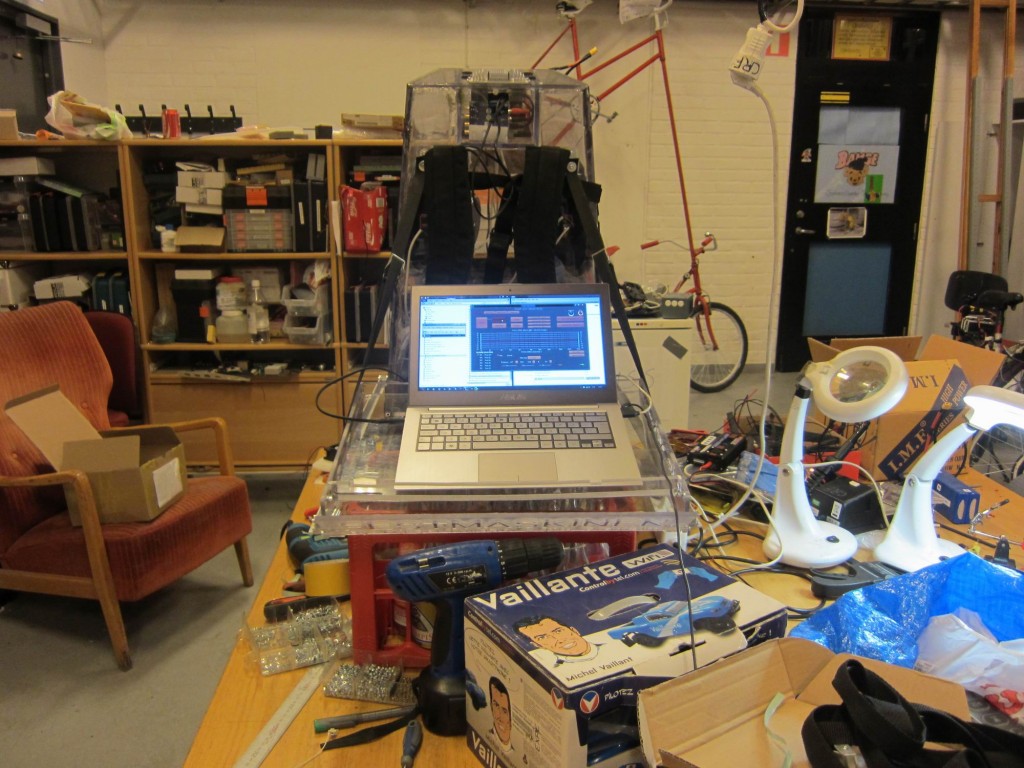
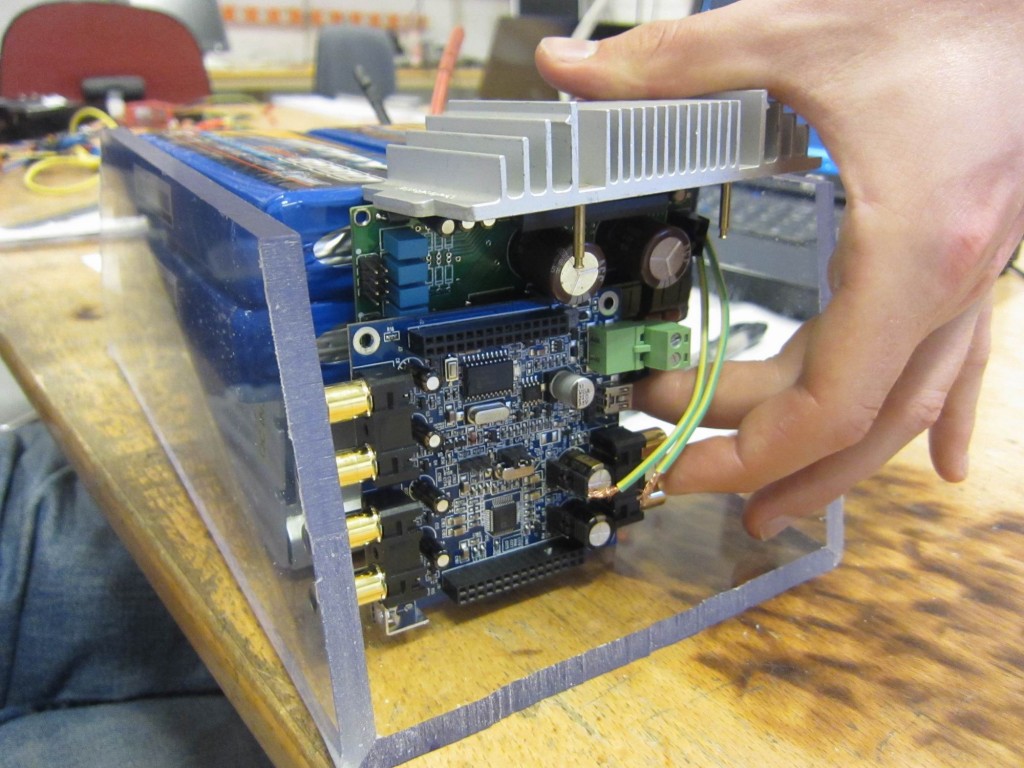
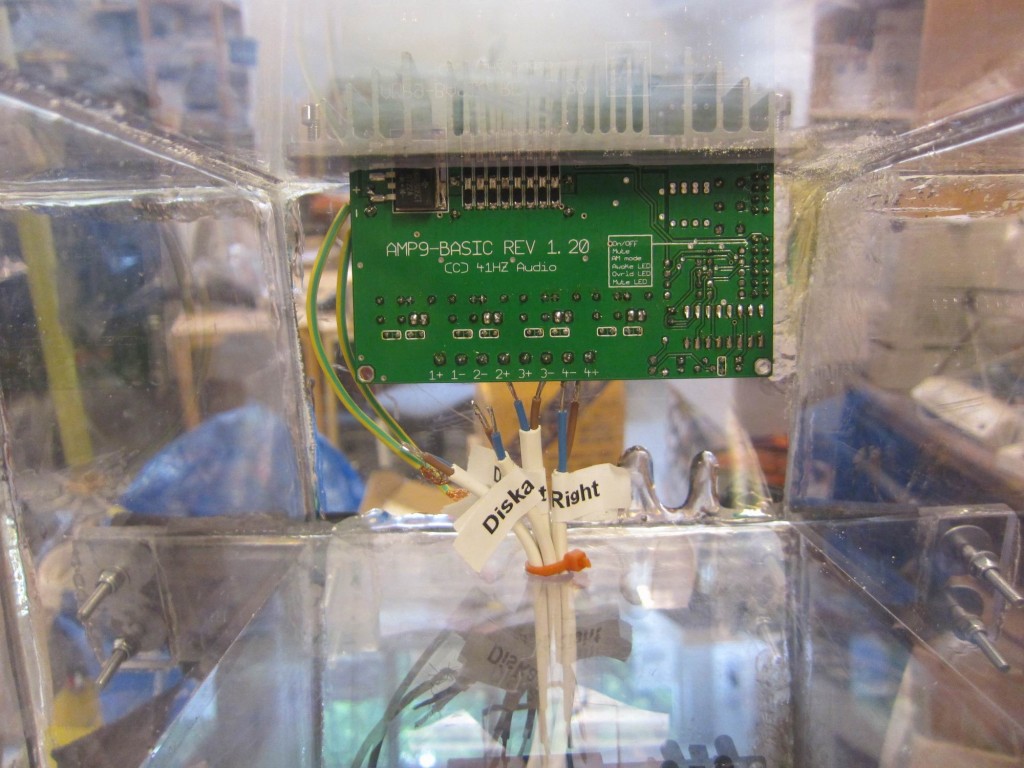
We quickly tested if our components would fit. You can see the blue LiPo-batteries in the back. The digital amplifier in the middle. And the DSP in the front.



Before we mounted the waist strap we compared the size and height of belts to ordinary backpacks.



We applied silicon to the inner edges to make the speaker more airtight.


In Festmaskinen we are using two battery packs. Each batterypack consists of two smaller LiPo batterys (3 cell, 11.1V, 8000mAh, 30C).




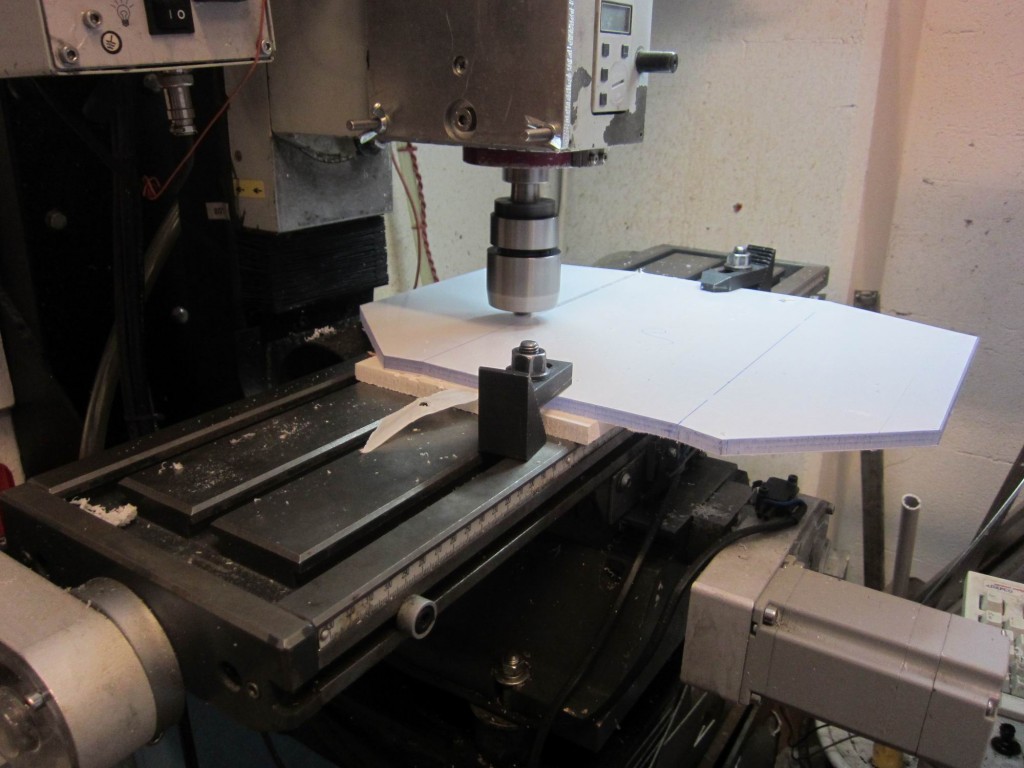
CNC-milling Festmaskinens sign.



The DJ-booth starting to take place. Almost all the pieces are CNC-milled. We glued it together.




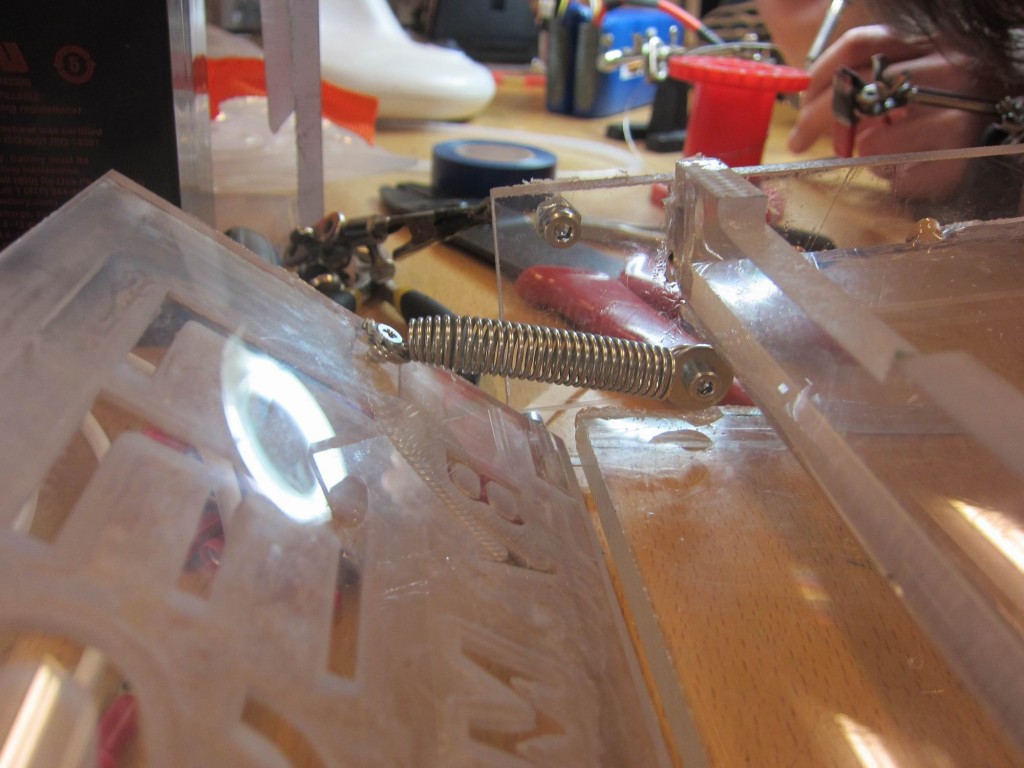
We mounted a spring to hold up Festmaskinens sign.

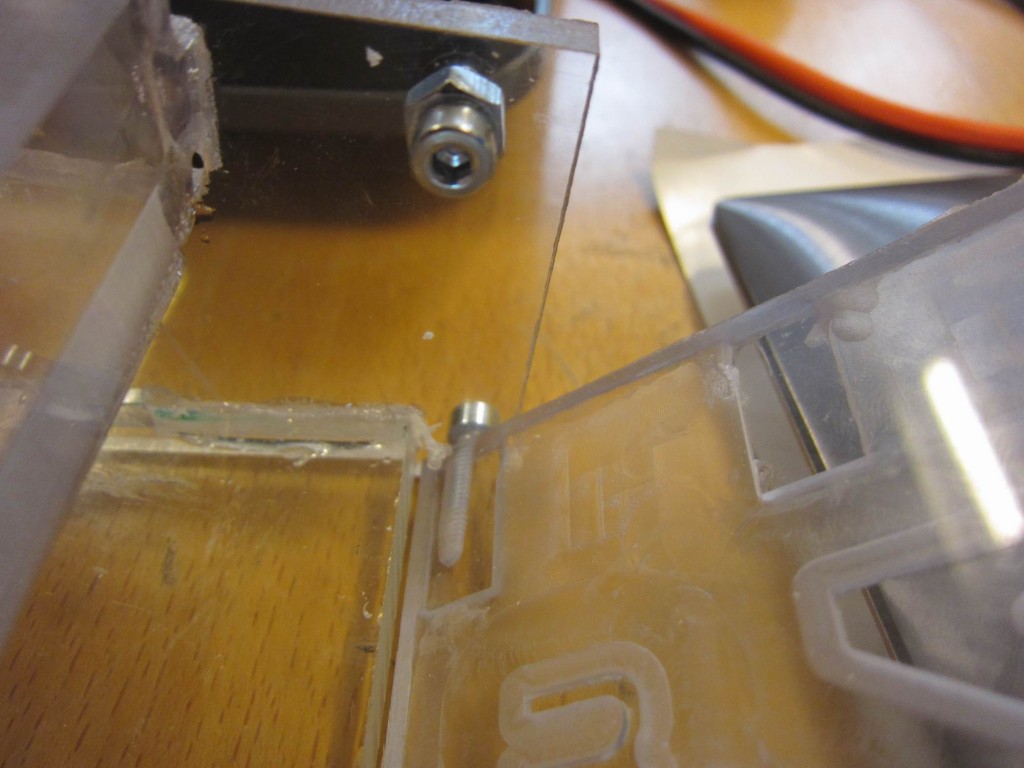
We used an ordinarry M3 screw as a hinge.

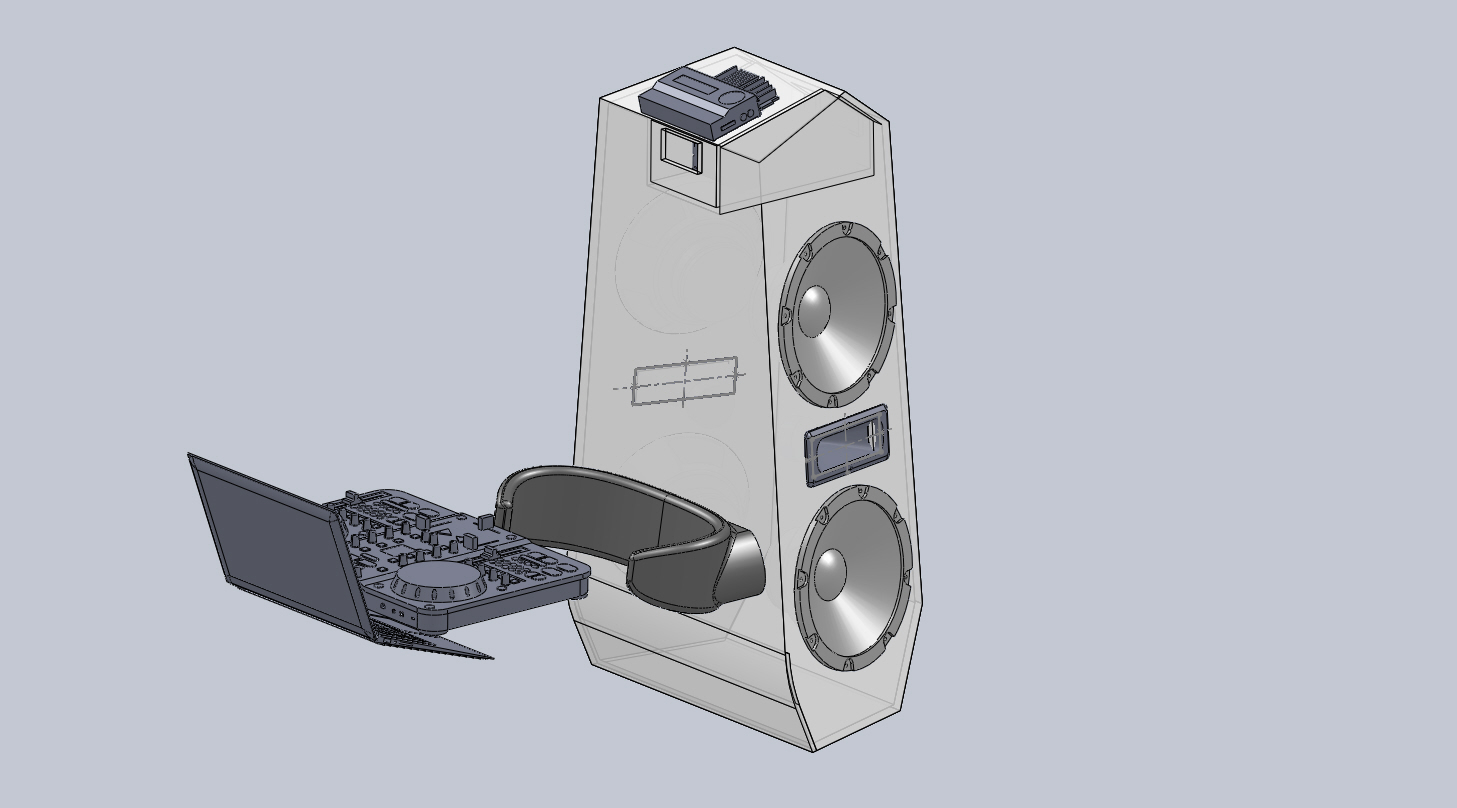
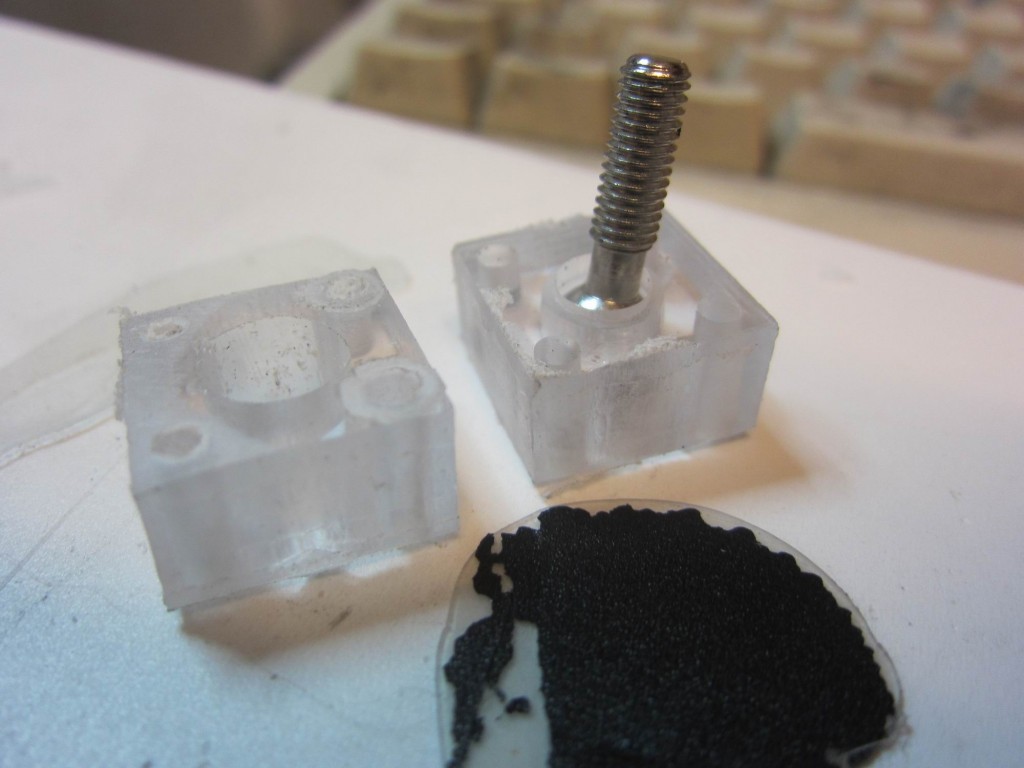
The DJ-booth needs two arms to attach it to the speaker. To hold up the two arms we used ball sockets. This make the DJ-booth able to flex side to side if lets say a dancer hits the DJ-booth. It also makes the DJ-booth to fold up.



We cut out a hole for the amplifier through the chassis of the speakers top, inside of the shelf.
On top of amplifiers mosfets we attached heat-sink.






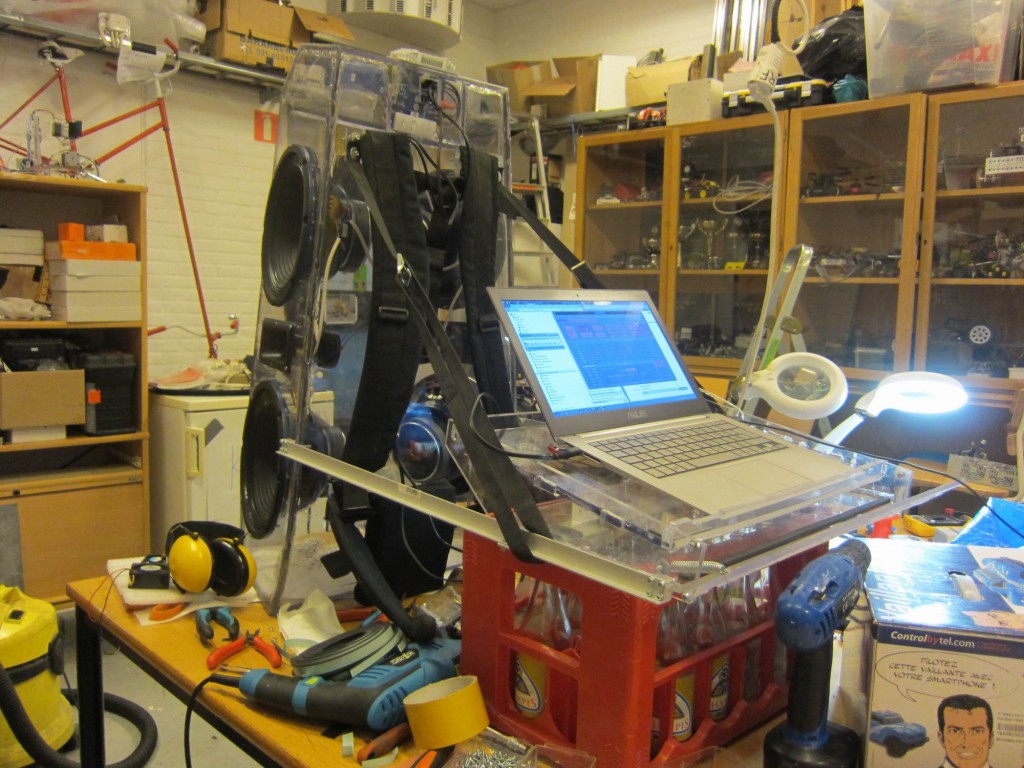
Festmaskinen is starting to take shape.






The cables for sound at power to the DJ-controller runs through the backpack-straps.

Here we can see the LiPo-battery-charger on top, and a 12V switched powersupply to feed the charger.


The battery packs fits snuggly into the shelf above the switched powersupply.

Here we have just heard Festmaskinens first sound. We configured the DSP to cut of frequencies below 60Hz and above 2000Hz for the bass-speakerelements.
For the piezohorns we applied at cutof under 2000Hz.